I denna uppgift ska du använda pointer events, för att skapa ett program där man både ska kunna använda musen på en "vanlig" dator och använda pekare (fingret) på en pekskärm. Du kommer anpassa kod ifrån exempel till en applikation, för att kunna:
- "svepa" mellan olika val,
- hantera "dubbelklick" både med mus och på en pekskärm,
- flytta element till olika delar med "drag and drop",
- känna av gesterna "pinch" och "spread" med två fingrar på en pekskärm (extramerit).
24 min.
Beskrivning och föreberedelse
Programmet är en variant på webbutiken i uppgift 2. Olika kategorier av varor ska visas i en "slideshow", där man ska kunna "svepa"" åt vänster och höger. Sedan ska man kunna dubbelklicka på önskad kategori och visa varorna i den. Där kan man sedan välja varor och lägga in dem i en varukorg. På nästa sida ska man se både varukorgen och en önskelista samt en soptunna. Man ska kunna flytta varor mellan listorna och till soptunnan, genom att dra dem dit.
Uppgiften för extrameriten utförs på en tredje sida, där det finns några kakboxar. Genom att dra isär eller ihop två fingrar ("spread" och "pinch") ska man kunna öppna upp en bild som visar innehållet. Denna del fungerar alltså endast på en pekskärm.
Förberedelse
Programmet som du laddar ner i mappen U7 består utav flera filer. Det finns flera HTML-filer, flera CSS-filer och flera JS-filer. Börja med att titta igenom allt material för att se hur filerna hänger ihop och hur koden i filerna fungerar. Genom att utgå från föreläsningens exempel, ska sedan följande deluppgifter utföras.
Det är viktigt att du först lägger lite tid på att både gå igenom allt material i uppgiften, för att se hur programmet är uppbyggt, samt att du också lägger tid på att gå igenom föreläsningens exempel, innan du försöker lösa uppgifterna. Genom att först skaffa dig en god kunskap om hur "pointer events" används för de olika formerna av interaktion, blir det lättare att lösa uppgiften.
Deluppgifter
a. Visa kategorier som "slides" som kan svepas åt vänster och höger
På en normalstor skärm ska fyra kategorier i taget visas, men med CSS-koden ska det vara flexibelt, så att det blir mellan en och fyra kategorier, beroende på skärmens bredd. Visas det x antal hela kategorier, ska det också svepas så många kategorier, då man drar åt vänster eller höger, under förutsättning att det finns så många kategorier kvar att svepa.
Det finns redan CSS- och JavaScript-kod från ett exempel inlagt i uppgiften och du ska göra följande förändringar av koden. Öppna först upp sidan index.html i Live Server, så att du direkt ser förändringarna där.
- CSS-koden i filen index.css:
Här gör du exakt de ändringar som beskrivs nedan, för att ändra storleken på rutan med kategorierna, så att flera "slides" visas samtidigt.- I regeln för
#imgViewerändrar dumax-widthtill100%. - I regeln för en enskild slide, dvs
.slideshow .slideändrar duflextill0 0 200pxochheighttill120px. - I regeln för
.slideshow imgändrar dumax-heighttill70%.
- I regeln för
- JavaScript-koden i filen index.js:
- Deklarera en global variabel kallad
nrOfSlides. Den ska sedan innehålla hur många slides som visas samtidigt. - I funktionen
showSlidelägger du till en rad för beräkning avnrOfSlides, som ska varawrapperElem.offsetWidth / slideWidthavrundat nedåt till ett heltal. - I funktionerna
shiftToPreviousochshiftToNextändrar duif-satserna, så attcurrentIxminskas eller ökas mednrOfSlidesistället för1, under förutsättning att det finns så många slides kvar att skifta, annars sätter ducurrentIxtill0repektivemaxIx.- Du behöver också ändra i
if-satsernas villkor och lägga till enelse-del iif-satserna.
- Du behöver också ändra i
- Deklarera en global variabel kallad
- Testa nu att det fungerar att skifta flera slides åt gången. Testa både på vanlig dator med mus och i mobilen med pekskärm. På datorn kan du också ta fram följsamt designläge och testa med olika storlekar på fönstret, så att det visas två, tre eller fyra slides.
- Det ska se ut på följande sätt. Vid skift åt vänster ska de fyra kategorierna Choklad till Kola svepas bort och nästa kategori (Skumgodis) ska bli den som visas längst till vänster.

b. Dubbelklick för att välja kategori
I denna deluppgift ska du lägga till kod i filen index.js, förutom en programrad som ska läggas in i categories.js, vilket nämns i nedanstående punkter.
- Lägg till kod för att känna av ett dubbelklick på en "slide" för en katagori. Då man dubbelklickar: ska bakgrundsfärgen bytas under 500ms.
- Funktion för att känna av dubbelklick, som fungerar både med mus och på pekskärm, hittar du i exemplen i föreläsning F7.
- Händelselyssnaren för
clicklägger du på slides i funktioneninitCategoriesi filen categories.js, där alla slides skapas. - För att byta färg under 500ms kan du först lägga in önskad bakgrundsfärg och därefter starta en timer, som tar bort färgen efter 500ms.
- Om användaren dubbelklickat på någon av de tre första kategorierna, anropar du
showProductsmed variabelnchocolate,caramelrespektivesoftcandysom parameter. Har man dubbelklickat på någon av de andra kategorierna anropar dunoProducts.- Du kan behöva ta fram index för det element som användaren dubbelklickat på. Hur du tar fram index för ett element i en nodeList skapad med querySelectorAll visas i det första exemplet i föreläsning F4.
- Det ska se ut på följande sätt då man dubbelklickar, där den färgade bakgrunden av kategorin tas bort efter en halv sekund:

- Prova att lägga några varor i varukorgen och gå till sidan "Listorna", för att kontrollera att de varor du valt visas i listan för varukorgen (godispåsen). Det är en lite förenklad varukorg i denna uppgift, så en vara förekommer endast en gång, även om du klickat på knappen för att lägga in den flera gånger.
- Vill du tömma varukorgen, kan du göra det i konsolen. Ta fram fliken Lagring och Lokal Lagring. Där tar du bort cart4738.
c. Drag-and-drop i listorna på den andra sidan
- Koden i script-b.js i exempel F7-ex4 kan modiferas till uppgiften, så börja med att kopiera funktionerna
dragStart(inklusive inre funktioner) och funktionenoverlapItem. Lägg in koden i filen list.js istället för den tomma funktionendragStartsom redan finns där.- Gå sedan igenom koden, så att du förstår vad den gör, innan du utför följande ändringar.
- Istället för att dölja det element man drar, ska du ändra
opacity, så originalet ligger kvar med svagare text. - Då man drar en vara från en lista ska man endast kunna släppa på den andra listan eller soptunnan. Så den lista man drar ifrån ska tas bort från arrayen med "drop zones".
- Du kan behöva utgå från
dragOrigElemoch användaparentElementen eller flera gånger, för att få fram önskade element. Se hur strukturen är i HTML-koden.
- Du kan behöva utgå från
- Ändra det som sker vid "drop" i funktionen
dragEnd>. Släpper man på elementet för en lista ska varan läggas till i den listan. Sedan ska elementet tas bort från den lista man dragit. Släpper man på soptunnan, ska elementet endast tas bort från den lista man dragit.- Det är i listobjekten
cartochwishlistsom varorna ska läggas till eller tas bort. Använd metodernaaddItemochremoveItem, se filen listobject.js.
- Det är i listobjekten
- Kontrollera att man kan dra varor mellan listorna och att man kan slänga dem i soptunnan.
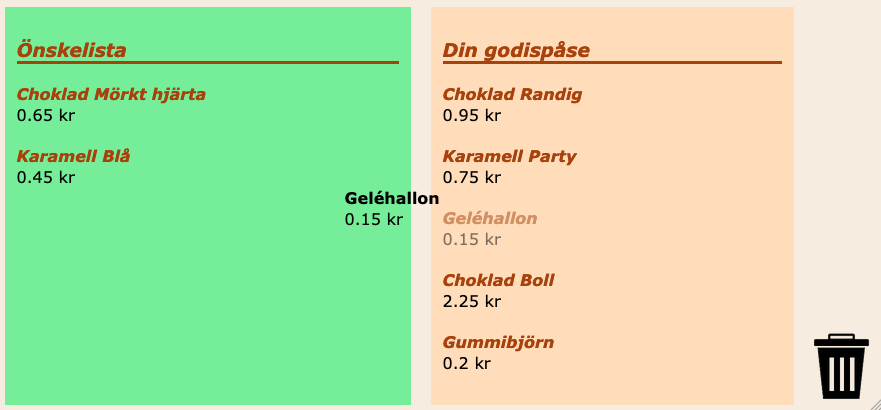
- Det ska se ut på följande sätt, om man drar från varukorgen:

d. Kakboxarna på tredje sidan ska kunna öppnas med två fingrar (extramerit, ej obligatoriskt)
Denna del kommer endast fungera på en pekskärm, eftersom man här ska använda två pekare (fingrar). Trycker man ned två fingara på en kakbox och drar isär fingrarna ska en bild med innehållet zoomas upp. Drar man ihop fingrarna, ska bilden zoomas ner. Om man zoomat upp minst 50%, då man tar upp fingrarna, ska bilden fortsätta upp till maximal zoom. Annars zommas den ner till minimal zoom igen. Det ska se ut på följande sätt, om man zoomar upp bilden på den andra kakboxen.

- Koden ska skrivas i filen xtra.js. Du kan utgå från koden i exempel F7-ex7 del b, och kopiera en hel del därifrån. Knapparna och skjutreglaget för zoom används dock inte i uppgiften, så den delen av koden kan du ta bort. Det ska heller inte vara någon panorering, så allt om panorering (translate) kan du ta bort. I övrigt kan resten av zoom- och drag-funktionerna samt en del globala variabler kopieras.
- Ändra
minZoomochmaxZoomtill0.01respektive1.- Eftersom scale multipliceras med en faktor vid zoomning, kan inte den lägsta gränsen vara 0. Då skulle den aldrig kunna bli större än 0 igen. Därför sätts den lägsta gränsen till 0.01.
- Ändra
- I exemplet finns endast en bild, som kallas
imgElemiinit-funktionen. I uppgiften har du trediv-element med klassencookie-boxoch det är på dessa som du behöver lägga på händelselyssnare förpointerdowniinit-funktionen. Samtidigt får du också sättascaleförimg-taggarna med klasseninsidetillminZoom. - I
dragStartfår du se till att variabelndragElemblir en referens tillimg-taggen, som ska förstoras eller förminskas, dvsimg-taggen med klasseninside, för att resten av koden från exemplet ska fungera. - I
dragEndkontrollerar du omscaleär större än0.5. I så fall anropar duzoommedmaxZoomsom parameter, så hela bilden zoomas ut. Annars anropar duzoommedminZoomsom parameter, så bilden zoomas ner till minsta storleken.
Publicera dina filer
- Lägg in en länk på den gemensamma ingångsidan till din uppgift.
- Publicera på Netlify samt testa att länken och ditt program fungerar.
Krav
Kraven på det du skapar i denna uppgift är följande.
Godkänt
Följande krav måste vara uppfyllda, för att du ska bli godkänd.
- Programmet ska fungera både på en dator med mus och en enhet med pekskärm.
- I CSS-koden får du endast ändra det som anges i deluppgift a. I HTML-koden får du inte ändra något. Det är endast i JS-filerna du ska skriva kod.
Extramerit
Följande är inte obligatoriskt för att bli godkänd, men kan ge en extra förtjänst som tas med i bedömning av kursens slutbetyg.
- Utför uppgift d. JavaScript-koden ska skrivas i filen xtra.js.