Det finns totalt åtta uppgifter i kursen. Dessa genomförs med de olika tekniker som tas upp på föreläsningarna. Uppgifterna beskrivs på var sin sida med instruktioner av vad som ska utföras.
Organisation
Till varje uppgift finns det en mapp med arbetsmaterial, som du laddar ner som en zip-fil på uppgiftens sida. I de uppgifter där du ska skapa ett program, innehåller mappen filer med HTML- och CSS-kod för programmet. Den innehåller också en JS-fil som du ska arbeta vidare med, genom att lägga in din egen kod för lösning av uppgiften.
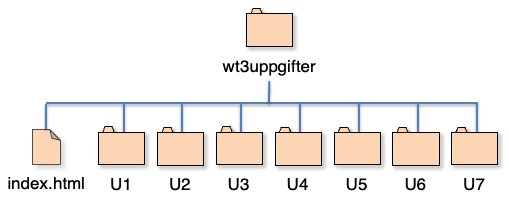
Vid redovisning kan du redovisa en eller flera uppgifter samtidigt, men du ska endast skicka in en url. Det innebär att du måste strukturera upp ditt material, så att du lägger uppgiftsmapparna i en gemensam mapp, som du förslagsvis kallar wt3uppgifter. Utöver uppgifternas mappar skapar du en ingångssida, kallad index.html, med länkar till startsidan för respektive uppgift. Ingångssidan behöver inte innehålla mer än ditt namn och länkarna. Den behöver inte stilsättas på något sätt. Den sidan är endast till för att vi lätt ska komma åt dina resultat i de olika uppgifterna.

Denna mappstruktur och kopplingarna mellan mappen på din dator, GitHub och Netlify skapar du innan du börjar arbeta med uppgifterna. Då behöver du endast göra det en gång. Då du sedan genomför uppgifterna och vill publicera dem gör du endast en commit och push, för att skicka upp dem till webbservern. Observera att du måste ha öppnat mappen wt3uppgifter i Visual Studio Code, innan du gör commit och push.
Krav och bedömningskriterier
Detta är allmänna krav som gäller samtliga uppgifter. Det primära syftet med uppgifterna är att examinera att du tagit till dig den teknik som tas upp i kursen och kan tillämpa den. Så i varje uppgift måste du använda de moment och kommandon som tas upp i uppgiftens område. Uppgifterna bedöms utifrån funktion, kod och stil:
- Funktion och innehåll
- Lösningen ska innehålla alla de delar som beskrivs i uppgiften. Är det ett program, ska det i alla delar fungera utifrån uppgiftens beskrivning. Se även demo i de introducerande filmerna, för att se hur det ska fungera.
- Då en rapport ska skrivas, bedöms innehållet i rapporten utifrån de krav som tas upp på uppgiftens sida. Rapporten ska skrivas på svenska.
- Kod
- Endast de kodspråk som anges i uppgiften får användas.
- I de fall det finns ett arbetsmaterial, får HTML- och CSS-filernas kod inte ändras, om inget annat står i uppgiftens instruktioner.
- All JavaScript-kod ska skrivas i de separata JS-filer som medföljer arbetsmaterialet.
- Utöver vad som nämns i uppgifterna, är andra programspråk, bibliotek, ramverk, etc. ej tillåtna.
- Bedömning sker av kodens struktur, att ingen onödig kod finns med (det behöver dock inte vara den mest optimala koden) och hur koden är sammansatt utifrån vad som tas upp i kursen.
- Stil
- Använd indrag (indentering) av kodrader i funktioner, loopar och if-satser samt utnyttjande av "white space" för ökad läsbarhet.
- Formatera med tangenterna shift alt F i Visual Studio Code.
- Använd beskrivande och väl genomtänkta namn på identifierare (t.ex. variabler och funktioner i JavaScript och taggar och attribut i XML) samt kamelnotation (camelCase) för namn som består av flera ord. Använd namn på engelska.
- I JavaScript-koden ska alla globala variabler och funktioner förklaras med korta kommentarer i js-filen. Lägg in en kort kommentar efter varje variabeldeklaration och före varje funktion. Kommentarerna ska förklara vad variabeln eller funktionen är till för. De får skrivas på svenska eller engelska.
- Använd indrag (indentering) av kodrader i funktioner, loopar och if-satser samt utnyttjande av "white space" för ökad läsbarhet.
Utöver ovanstående krav gäller också följande:
- Egna lösningar
- Alla uppgifter är individuella, vilket innebär att de ska lösas och redovisas självständigt. Du får gärna diskutera uppgifternas krav, arbetssätt, etc. med dina kurskamrater, men lösningar ska du ta fram på egen hand.
- All kod ska vara kod som skrivs på egen hand, dvs ej genererad av något program, kopierad från någon annan källa, skriven av en kompis, framtagen med hjälp av AI-verktyg, etc. Du får heller inte använda mallar eller bibliotek från program eller annan resurs, om det inte uttryckligen anges i uppgiften. En editor som hjälper till med stavning och förslag (så som Visual Studio Code) är tillåten.
- Kod från kursens exempel och övningar får användas och modifieras till vad du behöver i dina lösningar.
- Webbläsare och publicering
- Vi använder Firefox, då vi kontrollerar dina redovisningar, så du måste själv också ha testat att allting fungerar där.
- Använd en privat repository på GitHub, så att ingen annan kommer åt den.
- URL:en till de sidor du skapar i uppgifterna får inte lämnas ut till någon annan än kursens lärare. Ändra heller inte den URL som du får från Netlify till något som är lätt att gissa, utan behåll URL:en med den slumpmässiga texten som du får från Netlify.
Redovisning
Samtliga uppgifter redovisas genom publicering av programmen på Netlify och inskickning av URL till din publicering. I Moodle går du in på länken för aktuell deadline. Där lägger du in url till din mapp och skapar den som en länk. Ange också vilka uppgifter du redovisar vid det aktuella tillfället.
Se även mer info om deadlines och redovisning på sidan Examination.