I denna uppgift ska du göra en dynamisk förändring av en webbsida, genom att manipulera HTML-kodens struktur med hjälp av funktioner för DOM (Document Object Model). Följande ska göras:
- Lägga till nya element och attribut.
- Kopiera element.
- Ta bort element.
7 min.
Beskrivning och uppgifter
Script-filen i arbetsmaterialet innehåller redan en init-funktion, som lägger händelselyssnare på en del element. Det finns också skal till de funktioner som anropas av händelselyssnarna. Du ska skriva koden för dessa funktioner, där några element skapas, kopieras eller raderas.
Läs först igenom kraven längre ner på denna sida, innan du går igenom följande instruktioner.
a. Funktionen listLinks
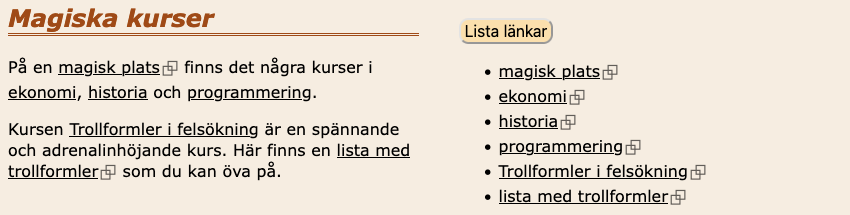
- Då man klickar på knappen "Lista länkar" ska alla länkar som finns i texten till vänster klonas och läggas in i en lista. Texten finns i det första
div-elementet isection-elementet med id"courses1". Listan ska läggas in iul-elementet med id"linkList". Listan ska endast skapas om elementet är tomt, så att inte länkarna läggs in flera gånger, om man klickar på knappen flera gånger. - Lägg också in attributet
target="_blank"i de klonade länkarna, dvs de som läggs in i listan. - Det ska se ut på följande sätt:

b. Funktionen addCourse
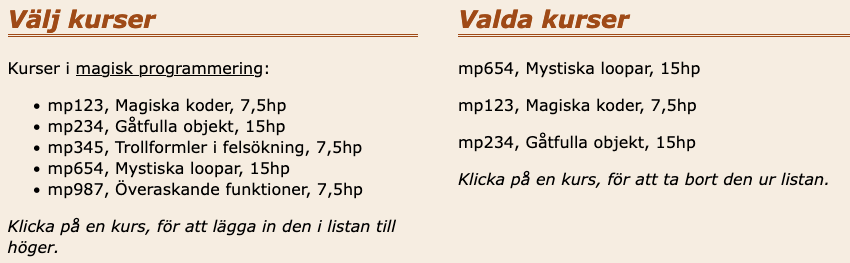
- Då man klickar på en kurs i listan, ska den kursen läggas in i elementet med id
"courseList", dvs "listan" för valda kurser. - Kontrollera först om kursen redan har lagts in i listan. I så fall ska den inte läggas in igen.
- Om du tar fram elementens
innerText, kan du använda String-metodenincludes, för att kontrollera om kursens text finns i listans text.
- Om du tar fram elementens
- Då kursen läggs in ska elementet inte klonas, utan det ska skapas ett nytt
p-element, där texten frånli-elementet läggs in.P-elementet ska läggas in överst i elementet med id"courseList". - Lägg också på en händelselyssnare för
clickpå det nyap-elementet. Den funktion som ska anropas, då man klickar på kursen, ska vararemoveCourse. - Det ska se ut på följande sätt:

c. Funktionen removeCourse
- Då man klickar på en kurs i listan med valda kurser, ska elementet för kursen tas bort.
d. Funktionen addTeachers (extramerit, ej obligatoriskt)
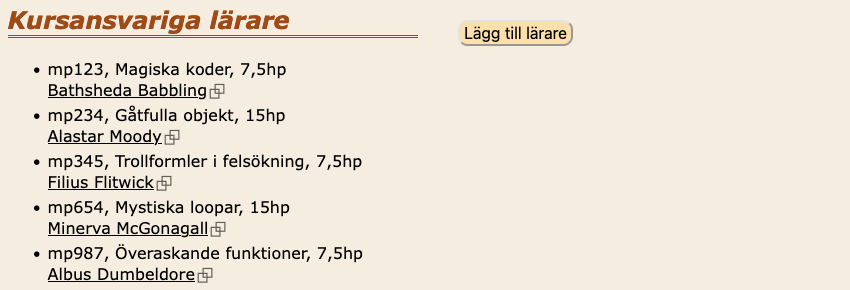
- Då man klickar på knappen "Lägg till lärare" ska det i den sista listan läggas in kursansvarig lärare för varje kurs.
- I
li-elementet för en kurs ska du lägga till ettbr-element och etta-element. Texten ia-elementet ska vara lärarens namn ochhref-attributet ska vara en adress till personens webbsida. Namn och url finns i arrayernateachersochteacherLinks. Lägg också in attributettarget="_blank"ia-elementet. - Det ska se ut på följande sätt:

e. Funktionen addTeachers med Fetch (guldstjärna, ej obligatoriskt)
- Förändra funktionen så att filen teachers.xml läses in med
Fetch. - Då filen är inläst tar du ut lärarnas namn och länk ur XML-koden istället för de två arrayer som användes i extrameriten. Observera att kurserna i XML-filen ligger i en annan ordning än i listan i HTML-koden. Så för att få fram vilken lärare som ska läggas in, måste du jämföra kurskoden i
li-elementet med de kurskoder som du kan få fram ur XML-koden.- För att ta ut kurskoden ur
li-elementet, kan du användasubstringoch ta ut de fem första tecknen i elementets text. För att ta fram kurskoden ur XML-koden, kan du användagetAttribute.
- För att ta ut kurskoden ur
- I övrigt bör koden för att lägga in de nya elementen i listan bli ganska lik den som användes i funktionen i extrameriten.
Publicera dina filer
- Lägg in en länk på den gemensamma ingångsidan till din uppgift.
- Publicera på Netlify samt testa att länken och ditt program fungerar.
Krav
Kraven på det du skapar i denna uppgift är följande.
Godkänt
Följande krav måste vara uppfyllda, för att du ska bli godkänd.
- Du ska enligt beskrivning ovan kopiera (klona) element, lägga till element, ta bort element och lägga till attribut i HTML-koden med hjälp av JavaScript.
- Behöver du avläsa innehållet i ett element kan du använda egenskapen
innerTextellerinnerHTML, men du får inte lägga till något med hjälp av dessa egenskaper (eller liknande egenskaper somtextContent, etc.). För att förändra HTML-koden ska du använda funktionernacloneNode,createElement,createTextNode,appendChild,insertBefore,removeochsetAttribute. - För att ta fram referenser till element i HTML-koden, ska du använda funktionen
querySelectorellerquerySelectorAll.
Extramerit
Följande är inte obligatoriskt för att bli godkänd, men kan ge en extra förtjänst som tas med i bedömning av kursens slutbetyg.
- Utför punkt d i beskrivningen ovan. Du måste där lägga till nya element och sätta attribut enligt beskrivningen.
Guldstjärna
Följande är inte obligatoriskt, utan ett förslag på utökning av koden. Om du utför detta, bör du göra det efter det att du utfört extrameriten.
- Utför punkt e i beskrivningen ovan, där du använder
Fetchför att läsa in information. Gör sedan förändringar i kurslistan utifrån den inlästa XML-koden.